Quick Start
I assume you have already read Hugo Getting Started (opens in a new tab), this can help you to get an overview of Hugo and understand this guide better.
Introduction
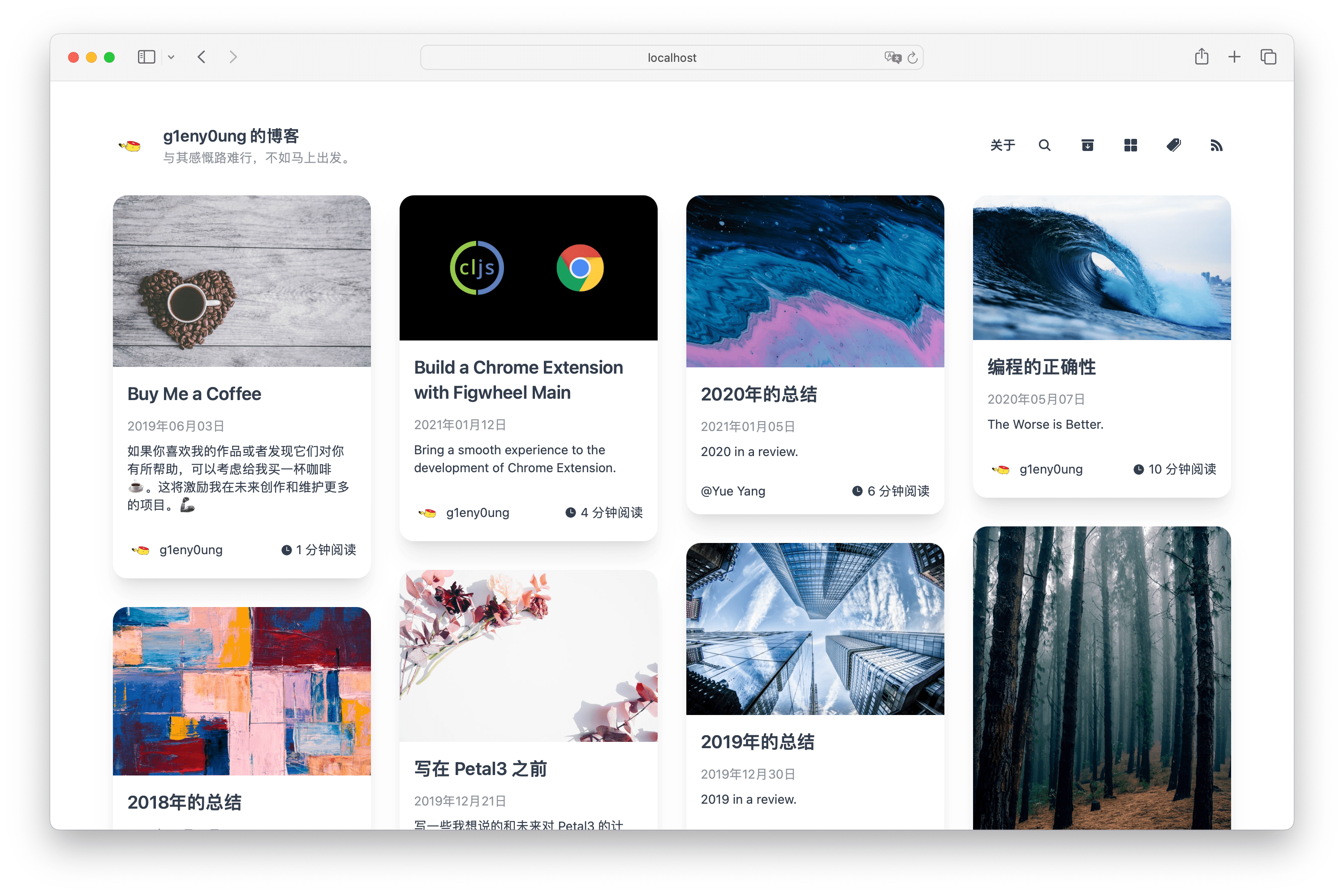
Dream is a Hugo (opens in a new tab) theme. I build it for my blog (opens in a new tab).
The main features are Masonry Layout Posts and Flippable About Page.
Dream also supports light and dark mode out of the box.

For people who prefer a simple and clean interface, Dream has a Zen mode (opens in a new tab). It is more concentrated on reading and writing.

Create configuration file
Create hugo.toml if it doesn't exist in your site folder.
You can download and use this default configuration file (opens in a new tab). It contains all params used in Dream.
Default or Zen Mode
Dream has two out-of-the-box modes: Default and Zen.
Default mode will display your posts in a masonry layout.
Zen mode will display your posts in a single column layout. It is more suitable for people who prefer a simple and clean interface. And it is more concentrated on reading and writing.
Here is a demo of the Zen mode: https://g1en-site-zen-mode-preview.netlify.app/ (opens in a new tab).
You can enable Zen mode by adding zenMode = true to the configuration file.
[params]
zenMode = trueView Zen Mode for more details.
Set language for your site
Open hugo.toml and write:
defaultContentLanguage = "en"View i18n for support languages and more details.
Website Analytics
Dream support Google Analytics (opens in a new tab) for website analytics.
In hugo.toml, set:
[services]
[services.googleAnalytics]
ID = "..."You may have used googleAnalytics = "..." before. This is deprecated in Hugo 0.120.0.
Please upgrade to the new configuration. See https://gohugo.io/methods/site/googleanalytics/ (opens in a new tab) for more details.
Social Comments
Dream can use Disqus (opens in a new tab) for social comments.
In hugo.toml, set:
[services]
[services.disqus]
shortname = "..."You may have used disqusShortname = "..." before. This is deprecated in Hugo 0.120.0.
Please upgrade to the new configuration. See https://gohugo.io/methods/site/disqusshortname/ (opens in a new tab) for more details.
Currently, Disqus does not support oklch colors (opens in a new tab) which is used in Dream. We need to make an extra hack to make it work. See Compatible with oklch colors for more details.
For more social comment systems, view Social Comments.
Add "About Me"
Type below command in your terminal:
hugo new about/me.mdWrite somethings about you:
---
title: About Me
---
Hi, my name is Yue Yang.
This is my blog.Then create an index.md in the content/about folder and put below contents into it:
---
headless: true
---You will then see About in the top right navagation bar. Click it to view your about page.
Write your first article
All of your posts must in the content/posts folder.
You can generate it with:
hugo new posts/article-title.mdThe default content of article-title.md is:
---
title: {{ replace .TranslationBaseName "-" " " | title }}
date: {{ .Date }}
lastmod: {{ .Date }}
author: Author Name
# avatar: /img/author.jpg
# authorlink: https://author.site
cover: /img/cover.jpg
# images:
# - /img/cover.jpg
categories:
- category1
tags:
- tag1
- tag2
# nolastmod: true
draft: true
---
Cut out summary from your post content here.
<!--more-->
The remaining content of your post.This is the default template of a post.
For a quick start, you can leave the default content as it is. Only remove draft: true to publish your post.
For previewing your post, run:
hugo server -Din your blog folder, the -D represent to build draft posts.
End
View more details and configurations on the left sidebar.
Wish you a happy journey with 🌱 Dream!